
HTML5 Canvas ⏤ это элемент HTML, который позволяет рисовать графику и анимацию на веб-странице с помощью JavaScript.
Основное предназначение Canvas ⏤ это создание интерактивных и динамических элементов на странице. С его помощью вы можете создавать рисунки, диаграммы, игры, анимации и многое другое.
Для начала использования Canvas вам необходимо создать элемент <canvas> на вашей веб-странице. Этот элемент определяет область, на которой вы будете рисовать. Пример создания элемента Canvas выглядит следующим образом⁚
«`html
<canvas id="myCanvas" width="500" height="500"></canvas>
«`
Здесь мы создаем элемент Canvas с идентификатором "myCanvas" и задаем ему ширину и высоту 500 пикселей.
После создания элемента Canvas вы можете использовать JavaScript для рисования на нем. Для этого необходимо получить контекст рисования, который предоставляет множество методов для создания различных фигур, линий и текста.
«`html
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// здесь можно выполнять рисование
</script>
«`
Теперь, когда у вас есть контекст рисования, вы можете использовать различные методы для создания фигур. Некоторые из них включают⁚
— `fillRect(x, y, width, height)`⁚ рисует заполненный прямоугольник с заданными координатами и размерами.
— `strokeRect(x, y, width, height)`⁚ рисует пустой прямоугольник с заданными координатами и размерами.
— `clearRect(x, y, width, height)`⁚ очищает заданную область на Canvas.
— `beginPath`⁚ начинает новый путь.
— `moveTo(x, y)`⁚ перемещает курсор в заданную точку без рисования.
— `lineTo(x, y)`⁚ рисует линию от текущего положения к заданной точке.
— `stroke`⁚ рисует путь с текущими настройками обводки.
— `fill`⁚ закрашивает область, ограниченную текущим путем.
Это только некоторые из методов, которые вы можете использовать для рисования на Canvas. Также вы можете изменять цвет, шрифт и другие свойства рисования с помощью соответствующих методов контекста рисования.
HTML5 Canvas также поддерживает анимацию, позволяя вам обновлять содержимое элемента Canvas с определенной частотой кадров. Вы можете использовать функцию `requestAnimationFrame` для выполнения анимации.
«`html
<script>
function draw {
// Здесь можно выполнять рисование
requestAnimationFrame(draw); // Вызывает функцию draw с определенной частотой кадров
}
draw; // Начать анимацию
</script>
«`
Canvas предоставляет возможности для творчества и создания интерактивных элементов на вашей веб-странице. Используя JavaScript и методы контекста рисования, вы можете создавать задачи разной сложности.
- Что такое тег canvas в HTML?
- Что такое canvas в программировании?
- Для чего используется тег canvas?
- Когда использовать canvas?
- Как зарегистрироваться на канвас?
- Как нарисовать прямоугольник в JavaScript?
- Как стирать канвас?
- Что такое canvas в Unity?
- Что такое контекст canvas?
- Какой элемент HTML используется для указания заголовка документа или раздела?
- Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
- Как заполнить Lean canvas?
- Что такое контекст рисования?
- Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
- Что такое тег canvas в HTML?
- Что такое canvas в программировании?
- Для чего используется тег canvas?
- Когда использовать canvas?
- Как зарегистрироваться на канвас?
- Как нарисовать прямоугольник в JavaScript?
- Как стирать канвас?
- Что такое canvas в Unity?
- Что такое контекст canvas?
- Какой элемент HTML используется для указания заголовка документа или раздела?
- Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
- Как заполнить Lean canvas?
- Что такое контекст рисования?
- Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
- Учим HTML5 Canvas за 30 минут!
Что такое тег canvas в HTML?
HTML тег <canvas>
Тег <canvas> (в пер. с англ. — холст) создает область на веб-странице, в которой можно создавать разные объекты, рисунки, анимацию, фото композиции при помощи Javascript скриптов. Тег появился в пятой версии HTML.
Что такое canvas в программировании?
<canvas> — это HTML элемент, использующийся для рисования графики средствами языков программирования (обычно это JavaScript). Он может, к примеру, использоваться для рисования графов, создания коллажей или простой (и не очень) анимации.
Для чего используется тег canvas?
Тег <canvas> используется для рисования графики на лету с помощью сценариев (обычно JavaScript). Тег <canvas> является только контейнером для графики, необходимо использовать сценарий для рисования графики.
Когда использовать canvas?
Когда нужно использовать Canvas, а когда Flash? Flash быстрее, кроссбраузернее, с хорошими инструментами и фреймворками. Canvas сейчас используется, в основном, энтузиастами и экспериментаторами.
Как зарегистрироваться на канвас?
Для этого на главной странице сайта он должен выбрать опцию «Нужен аккаунт на Canvas», указать свою роль (преподаватель, учитель или родитель) и заполнить небольшую форму.
…
Как зарегистрироваться на платформе Канвас
- имя пользователя;
- адрес электронной почты;
- пароль;
- код присоединения (выдается регистратором платформы).
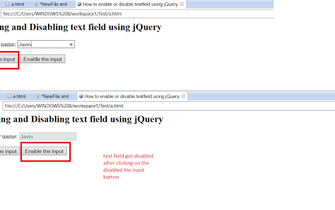
Как нарисовать прямоугольник в JavaScript?
Javascript метод rect()
Метод rect() создает прямоугольник. Примечание: Чтобы действительно нарисовать прямоугольник, используйте метод stroke() или fill().
Как стирать канвас?
Стирать канвас нужно при температуре 30 градусов, допустима и ручная и машинная стирка. Ткань не требуется выжимать, достаточно просто встряхнуть изделие после стирки и оставить высохнуть естественным образом.
Что такое canvas в Unity?
Компонент Canvas представляет собой абстрактное пространство, в котором производится настройка и отрисовка UI. Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas.
Что такое контекст canvas?
Рендеринг содержимого (контекста)
Элемент <canvas> в документе создаётся с фиксированным размером элемента для рисования, который может иметь один или несколько контекстов для рендеринга, создавая и манипулируя содержимым для показа.
Какой элемент HTML используется для указания заголовка документа или раздела?
HTML—элемент заголовка ( <title> ) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются.
Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
Обязательное поле
Для указания обязательных полей используется атрибут required, как показано в примере 1. Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение.
Как заполнить Lean canvas?
Заполнять блоки нужно в последовательности, указанной на схеме:
- Пользователи и проблема,
- Уникальное торговое предложение,
- Решение,
- Каналы сбыта,
- Финансовая часть — структура расходов и источники дохода,
- Ключевые метрики,
- Скрытое преимущество.
Что такое контекст рисования?
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т. п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
У нашего подопытного тега есть всего два атрибута — height и width, высота и ширина соответственно, по умолчанию размер холста 150х300 пикселей. Стоит отметить что canvas создает область фиксированного размера содержимым которого управляют контексты.
Что такое тег canvas в HTML?
HTML тег <canvas>
Тег <canvas> (в пер. с англ. — холст) создает область на веб-странице, в которой можно создавать разные объекты, рисунки, анимацию, фото композиции при помощи Javascript скриптов. Тег появился в пятой версии HTML.
Что такое canvas в программировании?
<canvas> — это HTML элемент, использующийся для рисования графики средствами языков программирования (обычно это JavaScript). Он может, к примеру, использоваться для рисования графов, создания коллажей или простой (и не очень) анимации.
Для чего используется тег canvas?
Тег <canvas> используется для рисования графики на лету с помощью сценариев (обычно JavaScript). Тег <canvas> является только контейнером для графики, необходимо использовать сценарий для рисования графики.
Когда использовать canvas?
Когда нужно использовать Canvas, а когда Flash? Flash быстрее, кроссбраузернее, с хорошими инструментами и фреймворками. Canvas сейчас используется, в основном, энтузиастами и экспериментаторами.
Как зарегистрироваться на канвас?
Для этого на главной странице сайта он должен выбрать опцию «Нужен аккаунт на Canvas», указать свою роль (преподаватель, учитель или родитель) и заполнить небольшую форму.
…
Как зарегистрироваться на платформе Канвас
- имя пользователя;
- адрес электронной почты;
- пароль;
- код присоединения (выдается регистратором платформы).
Как нарисовать прямоугольник в JavaScript?
Javascript метод rect()
Метод rect() создает прямоугольник. Примечание: Чтобы действительно нарисовать прямоугольник, используйте метод stroke() или fill().
Как стирать канвас?
Стирать канвас нужно при температуре 30 градусов, допустима и ручная и машинная стирка. Ткань не требуется выжимать, достаточно просто встряхнуть изделие после стирки и оставить высохнуть естественным образом.
Что такое canvas в Unity?
Компонент Canvas представляет собой абстрактное пространство, в котором производится настройка и отрисовка UI. Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas.
Что такое контекст canvas?
Рендеринг содержимого (контекста)
Элемент <canvas> в документе создаётся с фиксированным размером элемента для рисования, который может иметь один или несколько контекстов для рендеринга, создавая и манипулируя содержимым для показа.
Какой элемент HTML используется для указания заголовка документа или раздела?
HTML—элемент заголовка ( <title> ) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются.
Какой атрибут используется в HTML чтобы указать что поле ввода должно быть заполнено?
Обязательное поле
Для указания обязательных полей используется атрибут required, как показано в примере 1. Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение.
Как заполнить Lean canvas?
Заполнять блоки нужно в последовательности, указанной на схеме:
- Пользователи и проблема,
- Уникальное торговое предложение,
- Решение,
- Каналы сбыта,
- Финансовая часть — структура расходов и источники дохода,
- Ключевые метрики,
- Скрытое преимущество.
Что такое контекст рисования?
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т. п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Какие параметры height и width по умолчанию у холста созданного при помощи тега canvas?
У нашего подопытного тега есть всего два атрибута — height и width, высота и ширина соответственно, по умолчанию размер холста 150х300 пикселей. Стоит отметить что canvas создает область фиксированного размера содержимым которого управляют контексты.